線上(shàng)服務咨詢
電(diàn)話(huà): 18617146269
郵件(jiàn): 1172473211@qq.com
H5自(zì)适應設計(jì)制作(zuò)
2020-02-07 13:43:32
1691
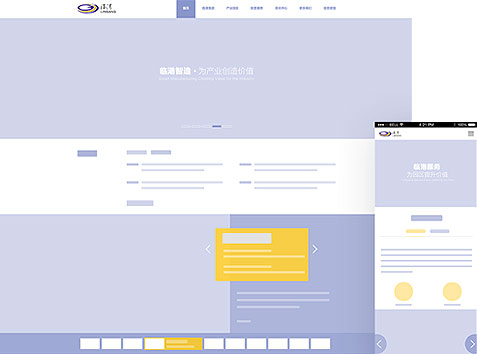
H5自(zì)适應網站
響應式網站建設(Responsive Web design)的(de)理(lǐ)念是:
頁面的(de)設計(jì)與開(kāi)發應當根據用戶行為(wèi)以及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相(xiàng)應的(de)響應和(hé)調整
具體(tǐ)的(de)實踐方式由多方面組成,包括彈性網格和(hé)布局、圖片、CSS media query的(de)使用等。
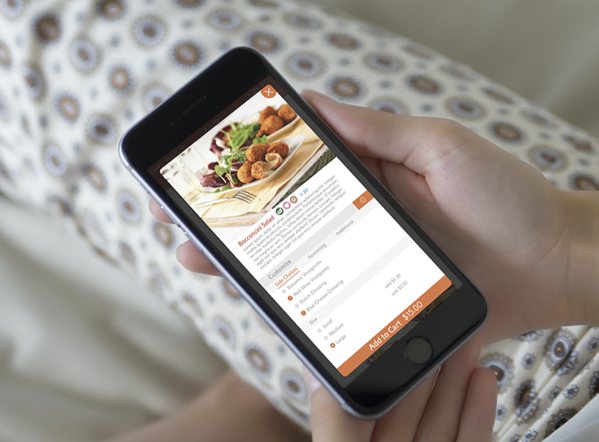
無論用戶正在使用筆(bǐ)記本還(hái)是iPad,我們的(de)頁面都(dōu)應該能夠自(zì)動切換分辨率、圖片尺寸及相(xiàng)關腳本功能等,以适應不同設備;
換句話(huà)說(shuō),頁面應該有(yǒu)能力去(qù)自(zì)動響應用戶的(de)設備環境。
響應式網頁設計(jì)就是一個(gè)網站能夠兼容多個(gè)終端——而不是為(wèi)每個(gè)終端做一個(gè)特定的(de)版本。
這(zhè)樣,我們就可以不必為(wèi)不斷到來(lái)的(de)新設備做專門的(de)版本設計(jì)和(hé)開(kāi)發了。
H5響應式網站的(de)優勢
H5響應式網站可兼容多個(gè)智能移動浏覽終端,并自(zì)動适應其屏幕尺寸,風(fēng)格統一,增加網站辨識度。
H5響應式網站所用的(de)後台及數據庫是統一的(de),即在電(diàn)腦PC端編輯了網站內(nèi)容後,手機(jī)、PAD等智能移動浏覽終端能夠同步顯示修改之後的(de)內(nèi)容
H5響應式網站中的(de)特效能夠更好(hǎo)地(dì)豐富手機(jī)等智能移動終端浏覽的(de)效果,提升網站技(jì)術品質。
H5響應式網站能夠更好(hǎo)地(dì)發掘潛在客戶群體(tǐ),給網站帶來(lái)更多訪問(wèn)流量。