線上(shàng)服務咨詢
精美(měi)網站設計(jì)離不開(kāi)線框的(de)規劃
在建立一個(gè)精美(měi)的(de)網站設計(jì)之前,您需要從(cóng)頭開(kāi)始。您需要創建您希望網站外(wài)觀的(de)大綱,以便您可以解決問(wèn)題并确保為(wèi)您的(de)企業(yè)提供最佳網站。如何構建網站大綱?當然通(tōng)過創建線框規劃!
線框是一個(gè)簡單的(de)黑(hēi)白輪廓,用于布置頁面上(shàng)元素的(de)特定位置。您的(de)線框側重于頁面和(hé)站點元素、用戶流和(hé)頁面結構。網頁設計(jì)師(shī)通(tōng)常使用線框來(lái)幫助客戶查看(kàn)其網站布局的(de)基本輪廓。線框分為(wèi)三種類型:
1. 低(dī)保真線框
第一種線框是低(dī)保真。這(zhè)些線框圖是您網站的(de)最簡略輪廓——公司通(tōng)常僅将這(zhè)些線框用作(zuò)記下(xià)有(yǒu)關網站想法的(de)起點。當您創建低(dī)保真線框時(shí),您可以專注于實現(xiàn)想法,而不必擔心比例或像素精度。這(zhè)些大綱包含您網站上(shàng)的(de)圖像、形狀和(hé)其他(tā)內(nèi)容的(de)簡單版本。

此大綱不考慮哪些元素可能會分散注意力或哪些因素會影響用戶體(tǐ)驗。相(xiàng)反,他(tā)們專注于整理(lǐ)您的(de)想法并将它們組織成一個(gè)可行的(de)站點結構。
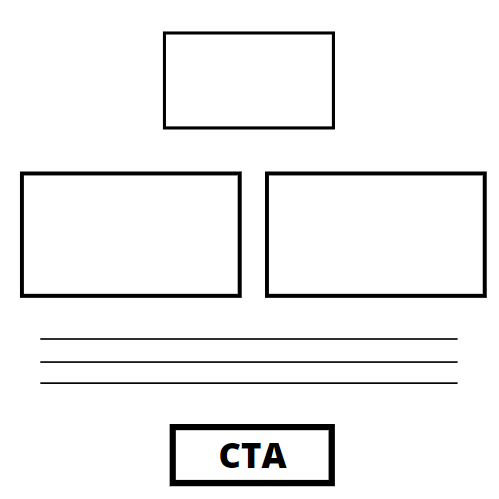
2. 中保真線框
下(xià)一種線框選項是中等保真度。這(zhè)個(gè)線框最常使用。雖然此選項不使用圖像或排版,但(dàn)它确實包含站點布局的(de)更詳細組件(jiàn)。例如,您将擁有(yǒu)計(jì)劃在其中放(fàng)置圖像或正文(wén)文(wén)本的(de)占位符框。您将沒有(yǒu)實際的(de)圖像或文(wén)本,但(dàn)您将擁有(yǒu)網站外(wài)觀的(de)總體(tǐ)布局,以便您可以進行更改。與其他(tā)線框一樣,中等保真線框使用黑(hēi)色和(hé)白色,但(dàn)它還(hái)具有(yǒu)灰色陰影以幫助區(qū)分元素并表示元素的(de)重點。這(zhè)種線框設計(jì)還(hái)将對(duì)字體(tǐ)使用不同的(de)點權重來(lái)分隔标題并創建清晰的(de)區(qū)别。

使用這(zhè)種線框結構,重點是展示元素如何在頁面上(shàng)相(xiàng)互協作(zuò)。此選項允許網頁設計(jì)人(rén)員(yuán)更好(hǎo)地(dì)了解站點的(de)可用性,而不會被站點的(de)實際圖像和(hé)文(wén)本分心。
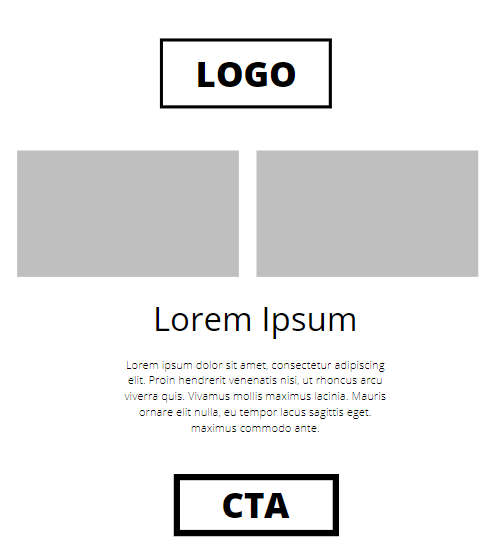
3. 高(gāo)保真線框
在進行線框開(kāi)發時(shí),一些公司可能會選擇使用高(gāo)保真線框。使用此選項可以繪制更多的(de)輪廓 - 元素将縮放(fàng)到特定的(de)像素大小(xiǎo)。高(gāo)保真線框還(hái)使用網站的(de)實際圖像和(hé)文(wén)本,而不是占位符。

如果大多數公司處于站點開(kāi)發階段的(de)後期,他(tā)們會使用此線框。此線框非常适合完善複雜(zá)的(de)站點流程,例如交互元素或菜單流。