線上(shàng)服務咨詢
高(gāo)端網站設計(jì)公司分享漸變網頁設計(jì)
漸變是網站設計(jì)中最突出的(de)風(fēng)格之一。它們在 90 年(nián)代成為(wèi)一件(jiàn)大事(shì),并被廣泛用于所有(yǒu)類型的(de)網站。但(dàn)到 2010 年(nián)代初,他(tā)們被推到一邊,轉而支持扁平化(huà)設計(jì)和(hé)極簡主義。
許多其他(tā)大品牌追随 Instagram 的(de)腳步,開(kāi)始嘗試漸變。但(dàn)與 2000 年(nián)初的(de)網站不同,這(zhè)一次的(de)漸變要微(wēi)妙得多。我們主要可以在背景、徽标和(hé)圖像疊加層上(shàng)看(kàn)到它們。設計(jì)師(shī)接受它們是因為(wèi)漸變允許他(tā)們混合他(tā)們想要的(de)顔色并将它們與其他(tā)效果結合起來(lái),比如雙色調(例如 Spotify)。最終結果是獨特的(de)風(fēng)格和(hé)豐富多彩的(de)方案,為(wèi)他(tā)們的(de)項目增添了一個(gè)全新的(de)維度。

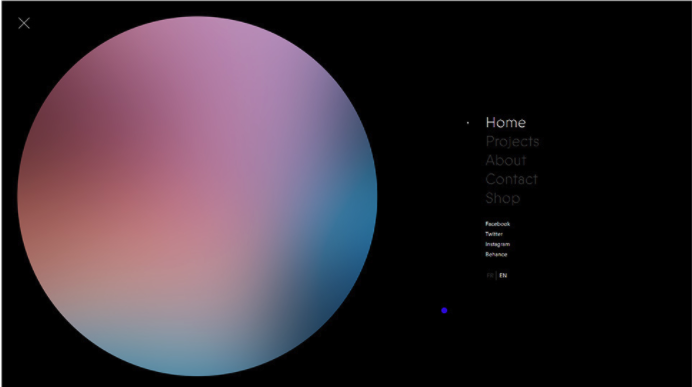
Murmure是一家(jiā)法國(guó)創意機(jī)構,在卡昂和(hé)巴黎設有(yǒu)辦事(shì)處。他(tā)們的(de)主頁主要是黑(hēi)白的(de)。在頁面頂部,您可以看(kàn)到工(gōng)作(zuò)室的(de)徽标,背景中有(yǒu)一個(gè)虛線球體(tǐ)。一旦您将光(guāng)标靠近(jìn)球體(tǐ),點就會變成條狀,整個(gè)形狀開(kāi)始看(kàn)起來(lái)像某種絨球。将鼠标移到它上(shàng)面的(de)次數越多,它的(de)形狀就越混亂。豐富多彩的(de)項目預覽和(hé)藍(lán)色光(guāng)标打破了網站的(de)單色美(měi)感。整個(gè)網站的(de)圖像中都(dōu)有(yǒu)策略性地(dì)放(fàng)置漸變,通(tōng)常與黑(hēi)白背景相(xiàng)結合,這(zhè)使得鮮豔的(de)色彩更加流行。但(dàn)是漸變最突出的(de)用途也許是在隐藏菜單中. 打開(kāi)它後,您會注意到屏幕右側的(de)鏈接,而左側則是一個(gè)帶有(yǒu)漸變的(de)大圓圈,該圓圈的(de)顔色會根據您當前所在的(de)頁面而變化(huà)。當您單擊任何鏈接時(shí),圓圈會擴大,占據整個(gè)視(shì)口并作(zuò)為(wèi)漂亮(liàng)的(de)過渡效果。Murmure 稀疏地(dì)使用漸變的(de)方式展示了它們的(de)有(yǒu)效性,尤其是在與大部分單色和(hé)極簡界面相(xiàng)結合時(shí)。

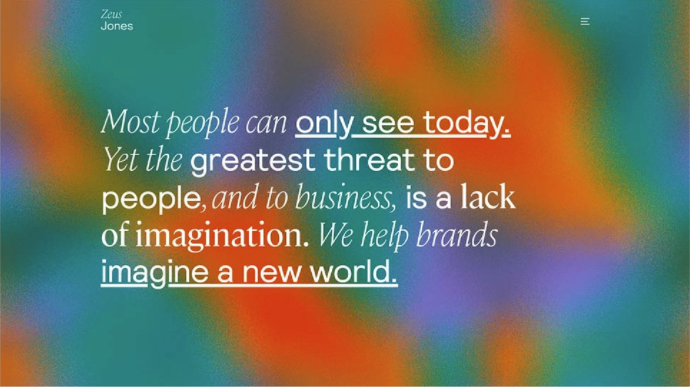
Zeus Jones是一家(jiā)位于米蘭的(de)創意機(jī)構。他(tā)們的(de)主頁以純黑(hēi)色背景開(kāi)頭,上(shàng)面寫着“大多數人(rén)隻能在今天看(kàn)到”。顯示在它上(shàng)面。但(dàn)如果你(nǐ)等幾秒鐘(zhōng),更多的(de)文(wén)字會出現(xiàn)在頁面上(shàng),背景會變成一片躁動不安的(de)黑(hēi)色和(hé)灰色海(hǎi)洋,最後,就像“我們幫助品牌想象一個(gè)新世界”這(zhè)樣的(de)話(huà)。出現(xiàn)在屏幕上(shàng),它達到漸強并變成藍(lán)色、紫色、黃(huáng)色和(hé)橙色色調的(de)彩色動畫(huà)漸變。顔色的(de)漸變補充了文(wén)本內(nèi)容并突出了該機(jī)構的(de)強大信息。這(zhè)個(gè)充滿活力的(de)網站開(kāi)場(chǎng)白從(cóng)一開(kāi)始就吸引了注意力,鼓勵觀衆了解有(yǒu)關宙斯瓊斯的(de)更多信息。

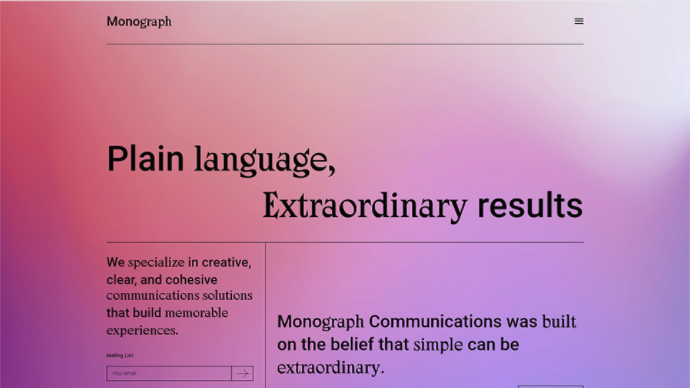
Monograph Communications網站的(de)每個(gè)頁面都(dōu)在背景中包含漸變。令人(rén)興奮的(de)美(měi)學邀請觀衆更多地(dì)了解這(zhè)個(gè)專注于通(tōng)信解決方案的(de)品牌。漸變顔色從(cóng)一種布局變化(huà)到另一種布局,從(cóng)紫紅色到柔和(hé)的(de)粉紅色、橙色和(hé)黃(huáng)色到檸檬綠,從(cóng)天藍(lán)色到紫色。該網站排版豐富,并充滿了網格線。即使沒有(yǒu)視(shì)覺效果,漸變的(de)生(shēng)動性和(hé)黑(hēi)色的(de)對(duì)比內(nèi)容創造了一個(gè)視(shì)覺上(shàng)令人(rén)興奮的(de)單元,觀衆會喜歡探索。